So I was thinking one evening although there is plenty of input controls already, there isn’t a classic star rating system. I was then thinking this would be a useful input on a dashboard I have released to company staff to get feedback from the users using the dashboard.
I managed to get the component working, but could not get, get-udelement working with the component 
Thankfully this forum has some super heros and one of them being @AlonGvili who was so helpful and ended up building this for me with UD element support. So a massive thanks to @AlonGvili else this would not been any good as you wouldn’t have been able to retrieve which star the end-user clicked on.
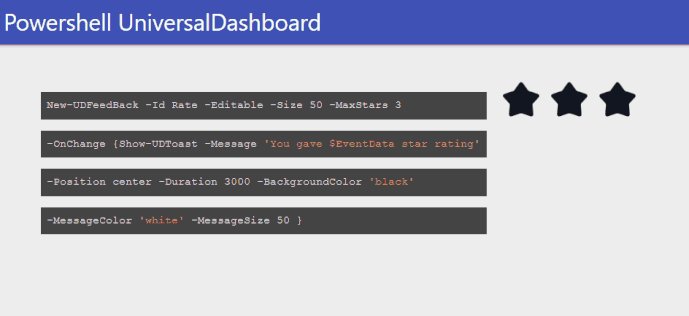
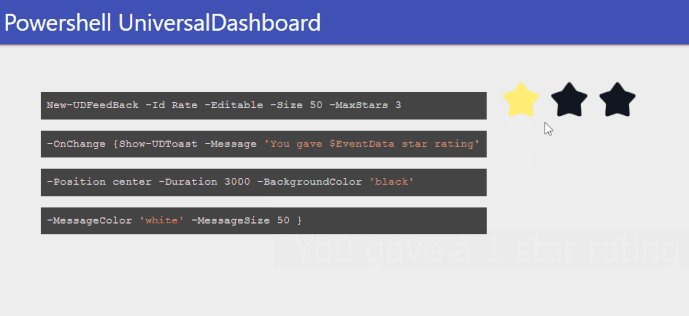
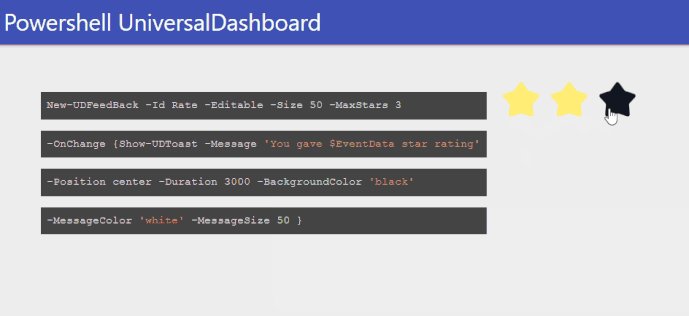
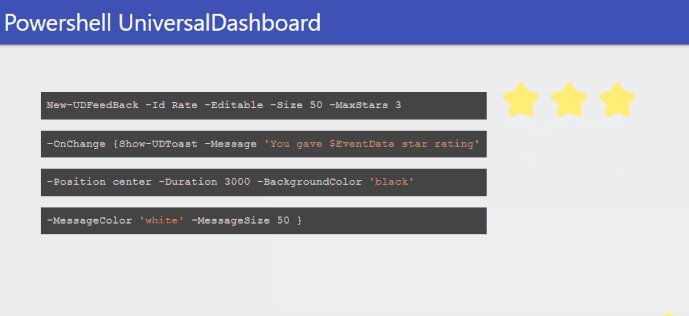
So thought I would use @adam Syntax Highligher component to demonstrate the code behind this example:-
The default number of Stars is 5 but for this example I choose 3 stars. You can set the colours for the stars as well before and after change, but these are the default colours which are shown in the GIF. You must specify the -Editable parameter else you cannot use the component.
I ended up rebuilding this command with the following component builder:-
https://github.com/AlonGvili/UDControlTemplate
Even though I was given the code, not being a react developer this was still a lot to take in, so can only imagine the headaches Adam and Alon have had whilst producing UD for everyone.
I hope other people find this useful for their dashboard projects:-
Always up for suggestions here:-

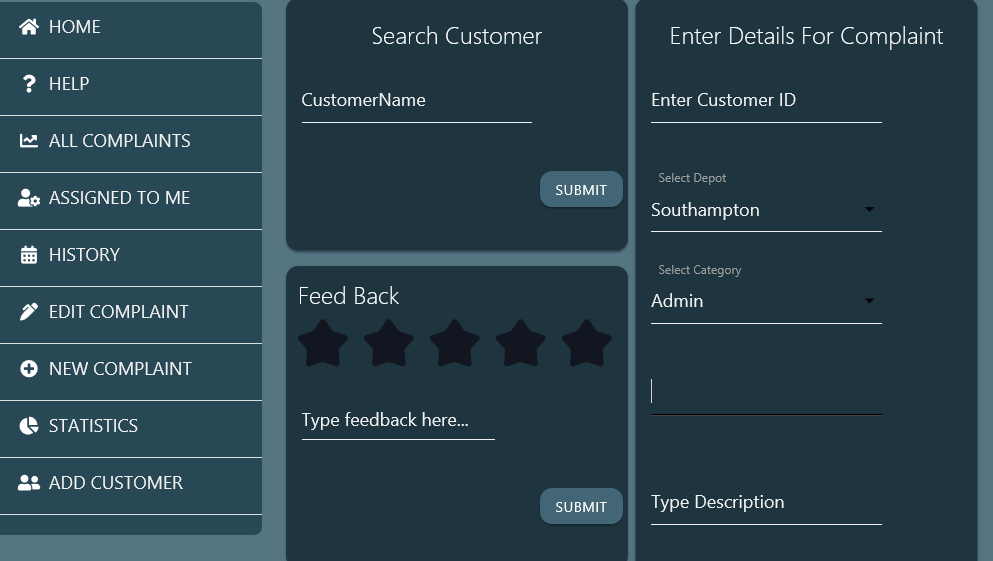
I now implemented this in my complaints dashboard, so I can get some feedback from the people using the dashboard…