Alc
January 9, 2020, 12:37pm
1
Hi all,
I have the following code in dashboard.ps1
$endpoint2 = New-UDEndpoint -Schedule $Schedule1 -Id sql -Endpoint {
Sync-UDElement -id 'appservercolumn2' -Broadcast
Sync-UDElement -id 'appservercolumn4' -Broadcast
}
Then in my page.ps1
New-UDColumn -id 'appservercolumn2' -size 2 -Endpoint {
New-UDCard -id 'appservercolumn2card' -TextAlignment center -Endpoint {
$oldest = $cache:appservergrid2 | Sort-Object 'Last Change' | Select-Object -First 1
$duration = (Get-Date) - $oldest.'Last Change'
$running = $cache:appservergrid2 | Where-Object { $_.State -eq "RUNNING" }
if ([math]::ceiling($duration.TotalMinutes) -ge 60){
$oldest = 60} else { $oldest = [math]::ceiling($duration.TotalMinutes) }
New-UDGauge -PaddingVertical 8 -Width 250 -id 'AppServerActiveServers' -MaxValue 15 -NeedleColor white -StartColor green -EndColor red -value ($cache:appserverobject.'Active Servers') -Segments 3 -ValueText $('Total servers: ' + $($cache:appserverobject.'Active Servers'))
New-UDGauge -PaddingVertical 8 -Width 250 -id 'AppServerRunningServers' -MaxValue 15 -NeedleColor white -StartColor green -EndColor red -value (@($running).count) -Segments 3 -ValueText $('Running servers: ' + $(@($running).count))
New-UDGauge -PaddingVertical 8 -Width 250 -id 'AppServerOldestChange' -MaxValue 60 -NeedleColor white -StartColor green -EndColor red -value $oldest -Segments 6 -ValueText $('Oldest change: ' + $([string]$([math]::ceiling($duration.TotalMinutes)) + ' mins'))
}
}
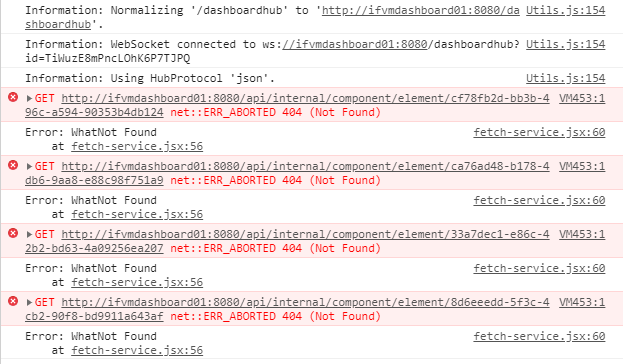
The page loads fine initially - the guages are shown as expected, however when the schedule runs, the elements disappear from the screen. Chrome console shows the following:
I have also tried syncing the card but I get 404’s on refresh with this too. It’s worth noting that before I moved over to IIS, it was working fine.
Any ideas?
Many thanks
I don’t see a New-UDElement anywhere in your code, is that somewhere else? I have an IIS site and i am using Set-UDElement successfully.
Alc
January 9, 2020, 1:11pm
3
As far as I am aware, you don’t have to use new-udelement as long as it is a control which uses the -endpoint param then it should work.
Hi @Alc https://docs.universaldashboard.io/webserver/running-dashboards/iis
Sounds like you forgot to install the websocket feature?
1 Like
Hello @Alc , I’m using the gauge control to, and there is no need to sync the element, I see you got it in an endpoint, and pretty sure if you scrub your sync element bits, and literally use the -AutoRefresh parameter on the endpoint holding your gauge components then they will automatically be refreshed…You did also include this custom component in the endpointinitilization script bit so that they can be used in an endpoint yeah?
Alc
January 10, 2020, 10:05am
6
@BoSen29 websocket is enabled
@psDevUK from looking it seems I can only use autorefresh on the column? I’ve just tried it and found something strange. I set it to refreshinterval 1 to test. Here’s a video of what happens: 2020 01 10 09 31 27 - Gifyu (sorry it’s quite big so takes a while to load - watch to the end to see the oddity).
I’ve uploaded the log file here: https://floobits.com/PoshCode/PowerShell.Slack.com/file/log.txt
Hmmm no I haven’t done this. How do you include a component in there? I’ve used it to bring in all my modules containing my functions but this is not used in this case.
I have uploaded my dashboard here: GitHub - paulharman/dashboard the page in question is under pages\page4.ps1
Big thanks to everyone.
psDevUK
January 10, 2020, 10:45am
7
I will attempt to put a demo of how to do this on my github script pages…As I am using the gauge on a complaints dashboard which goes up everytime you raise a complaint which works without issues…but have a look at this link https://psdevuk.github.io/ud-flix/Animated-Number-Counter/
More Dynamic
Then look at my script New-UDEndpointInitialization -Module and how I import the module to be used within endpoints throughout my dashboard.
Alc
January 10, 2020, 11:26am
8
Will try and get my head around it.
Not sure if I misunderstand but I don’t see an autorefresh parameter on new-udgauge, so is new-udcolumn where it should go?
Key Value
--- -----
Id System.Management.Automation.ParameterMetadata
MaxValue System.Management.Automation.ParameterMetadata
Value System.Management.Automation.ParameterMetadata
NeedleColor System.Management.Automation.ParameterMetadata
StartColor System.Management.Automation.ParameterMetadata
EndColor System.Management.Automation.ParameterMetadata
Segments System.Management.Automation.ParameterMetadata
SegmentLabels System.Management.Automation.ParameterMetadata
NeedleHeight System.Management.Automation.ParameterMetadata
NeedleTransition System.Management.Automation.ParameterMetadata
LabelFontSize System.Management.Automation.ParameterMetadata
ValueFontSize System.Management.Automation.ParameterMetadata
PaddingHorizontal System.Management.Automation.ParameterMetadata
PaddingVertical System.Management.Automation.ParameterMetadata
ValueText System.Management.Automation.ParameterMetadata
Width System.Management.Automation.ParameterMetadata
Height System.Management.Automation.ParameterMetadata
TextColor System.Management.Automation.ParameterMetadata
Verbose System.Management.Automation.ParameterMetadata
Debug System.Management.Automation.ParameterMetadata
ErrorAction System.Management.Automation.ParameterMetadata
WarningAction System.Management.Automation.ParameterMetadata
InformationAction System.Management.Automation.ParameterMetadata
ErrorVariable System.Management.Automation.ParameterMetadata
WarningVariable System.Management.Automation.ParameterMetadata
InformationVariable System.Management.Automation.ParameterMetadata
OutVariable System.Management.Automation.ParameterMetadata
OutBuffer System.Management.Automation.ParameterMetadata
PipelineVariable System.Management.Automation.ParameterMetadata
Alc
January 10, 2020, 11:36am
9
Just noticed something else going strange in the diagnostics page - look how many endpoints and sessions there are!
each of these unnamed endpoints relate to this code:
New-UDColumn -id 'appservercolumn2' -size 2 -Endpoint {
New-UDCard -id 'appservercolumn2card' -TextAlignment center -Endpoint {
$oldest = $cache:appservergrid2 | Sort-Object 'Last Change' | Select-Object -First 1
$duration = (Get-Date) - $oldest.'Last Change'
$running = $cache:appservergrid2 | Where-Object { $_.State -eq "RUNNING" }
if ([math]::ceiling($duration.TotalMinutes) -ge 60){
$oldest = 60} else { $oldest = [math]::ceiling($duration.TotalMinutes) }
New-UDGauge -PaddingVertical 8 -Width 250 -id 'AppServerActiveServers' -MaxValue 15 -NeedleColor white -StartColor green -EndColor red -value ($cache:appserverobject.'Active Servers') -Segments 3 -ValueText $('Total servers: ' + $($cache:appserverobject.'Active Servers'))
New-UDGauge -PaddingVertical 8 -Width 250 -id 'AppServerRunningServers' -MaxValue 15 -NeedleColor white -StartColor green -EndColor red -value (@($running).count) -Segments 3 -ValueText $('Running servers: ' + $(@($running).count))
New-UDGauge -PaddingVertical 8 -Width 250 -id 'AppServerOldestChange' -MaxValue 60 -NeedleColor white -StartColor green -EndColor red -value $oldest -Segments 6 -ValueText $('Oldest change: ' + $([string]$([math]::ceiling($duration.TotalMinutes)) + ' mins'))
}
}
Alc
January 10, 2020, 4:59pm
10
@adam any idea why it would be creating so many endpoints and why they would be unique using guid rather than id as per my code?
adam
January 11, 2020, 10:45pm
11
When you expand the endpoints in the diagnotsics view, is it one of the endpoints in your example in this post? I see IDs on all of you components so I’m surprised you have so many endpoints with GUID ids.
Alc
January 11, 2020, 11:36pm
12
They are all the code above - New-UDColumn -id ‘appservercolumn2’
adam
January 11, 2020, 11:38pm
13
And those are just within a New-UDRow?
Alc
January 12, 2020, 5:53pm
14
adam
January 13, 2020, 3:33pm
15
Ok. Thanks! That’s helpful. Checking it out.
Alc
January 17, 2020, 9:20am
16
Can’t get to the bottom of this one. Resorting to a chrome plugin to automatically refresh the page at the moment
You know New-UDPage has -RefreshInterval to auto refresh the page? You don’t need to use a chrome plugin.
Alc
January 21, 2020, 4:34pm
18
Hi, yeah I do, but this would affect all users of the dashboard rather than just the one running on our tv screen in the office
Alc
January 28, 2020, 9:32am
19
Hi, does anyone have any ideas about this please?
BoSen29
January 28, 2020, 9:54am
20
Hi @Alc
Could you verify Sync-UDElement working in a simpler implementation?
IE:
New-UDElement -Id "SyncMe" -Tag span -Endpoint {
New-UDHtml -Markup Get-Random
}
New-UDButton -Text "Update" -OnClick {
Sync-UDElement -Id "SyncMe"
}
As this might be a bug with either: