Product: PowerShell Universal
Version: 3.7.9
OS: Windows Server 2022
Webserver: IIS
Git sync: Enabled
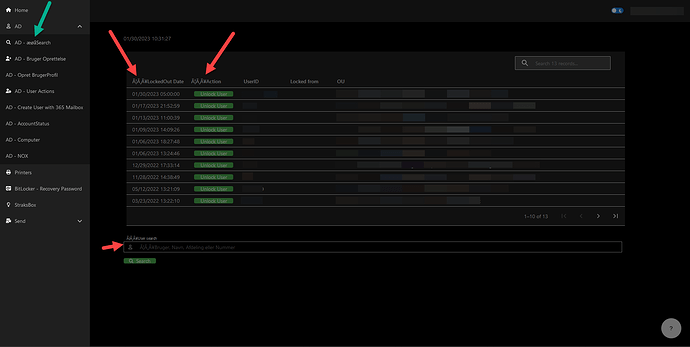
We have a problem with dashboards where we cant show æøå, they’ll just show up as æøå, except for the navigation where æøå funny enough actually works ![]()
Looks like a encoding problem, but I’m not sure where the problem is or where to fix it. The entire code is written directly in the code editor in powershell universal.
The site is made as a dashboard with multiple pages, the dashboard code is:
New-UDListItem -Label "Home" -Icon (New-UDIcon -Icon Home) -OnClick {Invoke-UDRedirect -Url '/home'}
New-UDListItem -Label "AD" -Icon (New-UDIcon -Icon user) -Children {
New-UDListItem -Label "AD - æøåSearch" -Icon (New-UDIcon -Icon 'Search') -OnClick {Invoke-UDRedirect -Url '/AD-Search'}
New-UDListItem -Label "AD - Bruger Oprettelse" -Icon (New-UDIcon -Icon 'UserPlus') -OnClick {}
New-UDListItem -Label "AD - Opret BrugerProfil" -OnClick {}
New-UDListItem -Label "AD - User Actions" -Icon (New-UDIcon -Icon 'UserGear') -OnClick {}
New-UDListItem -Label "AD - Create User with 365 Mailbox" -OnClick {}
New-UDListItem -Label "AD - AccountStatus" -OnClick {}
New-UDListItem -Label "AD - Computer" -OnClick {}
New-UDListItem -Label "AD - NOX " -OnClick {}
}
New-UDListItem -Label "Printers" -Icon (New-UDIcon -Icon print) -OnClick {}
New-UDListItem -Label "BitLocker - Recovery Password" -Icon (New-UDIcon -Icon vault) -OnClick {}
New-UDListItem -Label "StraksBox" -Icon (New-UDIcon -Icon lightbulb) -OnClick {}
New-UDListItem -Label "Send" -Icon (New-UDIcon -Icon 'MailBulk') -Children {
New-UDListItem -Label "Send Ubivox Test mail" -Icon (New-UDIcon -Icon 'Envelope') -OnClick {}
New-UDListItem -Label "Send SMS" -Icon (New-UDIcon -Icon 'Sms') -OnClick {}
New-UDListItem -Label "Send SMS (IT-Only)" -Icon (New-UDIcon -Icon 'Sms') -OnClick {}
}
)
$Pages = @()
$Pages += Get-UDPage -Name 'Home'
$Pages += Get-UDPage -Name 'AD - Search'
New-UDDashboard -Title 'Tools' -Pages $Pages -Navigation $Navigation
And the page shown on the image above is coded like this:
# Use Get-UDPage -Name 'AD - Search' to use this page in your dashboard
# Layout for entire page
$Layout = '{"lg":[{"w":9,"h":13,"x":2,"y":1,"i":"grid-element-LockedUsers","moved":false,"static":false},{"w":1,"h":1,"x":2,"y":0,"i":"grid-element-date","moved":false,"static":false},{"w":9,"h":3,"x":2,"y":14,"i":"grid-element-Search","moved":false,"static":false},{"w":1,"h":22,"x":11,"y":0,"i":"grid-element-help","moved":false,"static":false}]}'
# Show all locked users
$LockedUsers = Search-ADAccount -LockedOut | Get-ADUser -Properties accountlockouttime | ?{$_.DistinguishedName -notlike "*CN=Users"} | sort accountlockouttime -Descending | select AccountLockoutTime, SamAccountName, DistinguishedName
$LockedUsers | %{$_.AccountLockoutTime = $_.AccountLockoutTime -f ("dd-MM-yyyy HH") }
New-UDGridLayout -Content {
New-UDTable -Id "LockedUsers" -ShowPagination -PageSize 10 -PageSizeOptions @(10, 10) -DisablePageSizeAll -Columns @(
New-UDTableColumn -Property 'AccountLockoutTime' -Title 'æøåLockedOut Date' -Width 180 -Truncate
New-UDTableColumn -Property 'action' -Title 'æøåAction' -Width 130 -Truncate -Render {
New-UDButton -Id "btn$($EventData.SamAccountName)" -Variant 'contained' -Text "Unlock User" -Style @{ Width = "109px"; Height = "15px"; "background-color" = "#4CAF50"; "border-radius" = "4px" } -OnClick { Show-UDToast -Message $EventData.SamAccountName }
}
New-UDTableColumn -Property 'SamAccountName' -Title 'UserID' -Width 130 -Truncate -IncludeInSearch
New-UDTableColumn -Property 'from' -Title 'Locked from' -Width 130 -Truncate
New-UDTableColumn -Property 'DistinguishedName' -Title 'OU'
) -Data $LockedUsers -Dense -ShowSearch
New-UDDynamic -Id 'date' -Content {
New-UDTypography -Text "$(Get-Date)" -Id "LockedUsers" -Variant h6
} -AutoRefresh -AutoRefreshInterval 1
# User search form
New-UDStack -Id "Search" -Content {
New-UDTextbox -Label 'æøåUser search' -Icon (New-UDIcon -Icon 'User') -Placeholder 'æøåBruger, Navn, Afdeling eller Nummer' -Id "SearchBox" -OnEnter {
Sync-UDElement -Id 'table'
}
New-UDButton -Variant 'contained' -Id 'submit' -Text 'Search' -Icon (New-UDIcon -Icon 'Search') -Style @{ Width = "90px"; Height = "15px"; "background-color" = "#4CAF50"; "border-radius" = "4px" } -OnClick {
Sync-UDElement -Id 'table'
} -ShowLoading
New-UDDynamic -Id 'table' -Content {
$Value = (Get-UDElement -Id 'SearchBox').value
if ($Value.Length -lt 1) {
Show-UDToast -Message "You need to search for something"
} else {
$searchuser = Get-ADUser -Filter * -Properties Mobile, ipPhone, Department, departmentNumber } | select Name, SamAccountName, Mobile, ipPhone, Department, DistinguishedName
New-UDTable -Data $searchuser -Dense
}
} -LoadingComponent {
"Loading"
}
} -Spacing 2 -Direction 'column'
} -Layout $Layout
New-UDFloatingActionButton -Icon (New-UDIcon -Icon 'question') -OnClick {
Show-UDModal -Content {
New-UDTypography -Variant h2 -Text "æøåHelp text"
New-UDElement -Tag 'p' -Content {}
New-UDTypography -Text "On this page you can unlock users, this only takes one click."
New-UDElement -Tag 'p' -Content {}
New-UDTypography -Text "I søgefeltet nedenfor, kan du fremsøge en bruger. Derefter kan du låse brugeren eller offboarde brugeren, du kan også sende en sms til brugeren."
} -FullWidth -MaxWidth 'md'
}