Product: PowerShell Universal
Version: 3.8.12
While building a dynamic grid layout element using New-UDGridLayout, the child items are rendering into two columns when I only need one. Here is the code I am using:
# Build a grid layout container
New-UDGridLayout -Id "glyTaskList" -Draggable -Persist -Layout "" -Content {
# Instantiate a variable for the layouts of each element
$taskListLayoutJson = '{"xxs":['
# Build the task list
foreach ($tsk in $uniqueTasks)
{
# Generate the id value for the task list item
$taskListItemId = "lsiTask$($tsk.task_name_3)"
# Add the layout for the current task item to the dictionary variable
$taskListLayoutJson += "{""w"":2,""h"":1,""x"":1,""y"":0,""i"":""grid-element-$($taskListItemId)"",""moved"":false,""static"":false}"
# Build the task list item
New-UDGrid -Item -ExtraSmallSize 12 -Content {
New-UDListItem -Id $taskListItemId -Label "$($tsk.task_order_3): $($tsk.task_name_3)" -SubTitle $prj.task_stage_3 -OnClick {
$Cache:selectedTaskId = $tsk.task_id
$Cache:selectedTaskName = $tsk.task_name_3
$Cache:selectedTaskOrder = $tsk.task_order_3
$Cache:selectedTaskStage = $tsk.task_stage_3
#Sync-UDElement -Id "dynProject"
}
}
}
# Finish building the layout variable
$taskListLayoutJson += "]}"
}
# Add the final layout to the grid layout object
Set-UDElement -Id "glyTaskList" -Properties @{ "Layout" = $taskListLayoutJson }
} -Anchor right -ShowCollapse
Here is what it looks like in the browser (image on left is how it renders; image on right shows how the items can be dragged and dropped into a second column, which is not desired):

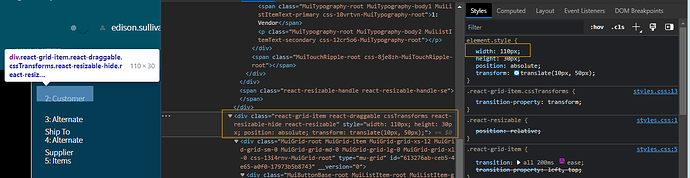
Using MS Edge dev tools I’ve found the element where the width needs to be set:
This is the desired result:

The desired result happens when I change the width value to 100% in dev tools for each rendered item. In my script I tried overriding .MuiGrid-item in both my theme and using New-UDStyle, but no dice. Anyone have any ideas? Thank you for your help. ![]()
Edison